| HTMLリファレンス_________ |
| スタイルシートの勧め |
スタイルシートとは?
カスケードスタイルシート(CSS)を使用すると、ページの外観および体裁をより詳細にコントロールすることができます。
スタイルシート(以下、スタイルシートと略)にはCSS1.0とCSS2.0のバージョンがあり、最初にHTMLのバージョン3.0に拡張機能として追加されました。CSS 1.0では、デザインに関する情報を格納してWeb全体に適用するという概念が採用され、CSS2.0では、配置ボックスや、ページ要素を前後に重ね合せるといった効果が採用されました。最近の傾向としては、Webページを作成する際に文章の構成はHTMLタグで、そのデザインや配置など、いわゆる「見栄え」はスタイルシートで行うよう推奨されています。
スタイルシートの定義は、セレクタとプロパティ、およびそのセレクタの値で構成されます。
| h1 { font-size: x-large; color: green } |
上記でみると、、h1がHTMLタグの書式プロパティを変更するためのセレクタです。中括弧{ } の中がそのセレクタの値で、更にfont-size がプロパティで、x-large がfont-sizeプロパティの値です。
記述方法は セレクタ { プロパティ: 値 } となります。複数の記述も可能ですが、セレクタ {プロパティ: 値; プロパティ: 値 }のようにセレクタの値の中での指定の場合はセミコロン(;)で セレクタ1,セレクタ2 { プロパティ: 値 }のように複数のセレクタを一度に指定する場合はピリオド(,)でそれぞれの値を区切ります。値には算術的なものと、あらかじめ定められた値とがあり、算術値には以下のようなものが指定できます。
| pt | ポイント | 72分の1インチ。約3.5mm。 |
| pc | パイカ | 1ptの12倍の大きさ。 |
| em | 相対的な単位 | font-sizeで指定された値を1として、それに対して2emなら2文字分になる。 |
| in | インチ | ご存知のインチ。1インチは2.54cm。 |
| mm | ミリメートル | 解説略。 |
| cm | センチメートル | 解説略。 |
| px | ピクセル | 画面の解像度を基準に、それを1ドットとした値。 |
| % | パーセント | 解説略。 |
また、単位を指定せず単に数字だけを指定した場合は、それがLength値(長さ)の場合は無視されます。ただ、インターネットエクスプローラーのバージョンによってはpxとして(拡大)解釈するものもあるようです。色に関してはカラーコードで指定します。カラーコードには「red」、「blue」等のキーワード指定や「#ff0000」、「rgb(255,0,0) 」等のRGB指定がありますが、どちらで指定しても構いません。
スタイルシートの使用法
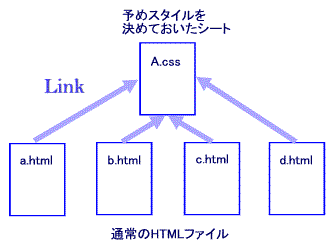
スタイルシートをWebのページで使用するには、次の3種類の方法があります。あらかじめスタイルを設定したシート(外部スタイルシート)を作成しておいてそれをリンクします。このシートには.css という拡張子が付きます。Webサイトの一部またはすべてのページに同じスタイルを適用する場合はこの方法を使います。スタイルを変更する場合も、外部スタイルシートを変更するだけで済みます。
style.css という外部スタイルシートを作成しておいて、
| <link rel="stylesheet" type="text/css" href="http://www.plala.or.jp/vaio0630/style.css" title="style"> |
タグでリンクさせる。ここでのtitle属性はスタイルのオン・オフが可能なブラウザを使用した場合に、オン・オフするスタイルを選択する目的で使用されます。
 |
左図の様に、予めスタイルを決定する要素を記入した「A.css」という名前のシートを作成しておき、通常のHTMLファイル「a〜d.html」がそれをリンクすることにより「A.css」で決めた通りのスタイルにすることが可能になる。 |
2.各ページ内に埋め込みスタイルシートを作成する。
あらかじめ決めておいたスタイルのルールをHTMLファイルの<head>〜</head>内に記述しておいて、作業中のページだけにスタイルを定義する場合はこの方法を使います。
| <style type="text/css"> <!-- body { background-color: #ffffff; color: #000000; background-repeat: repeat; background-attachment: scroll; background-position: 0% 50% } a:link { font-size: 12pt; color: #0000ff; background-color: transparent } a:visited { font-size: 12pt; color: #0000ff; background-color: transparent } a:active { font-size: 12pt; color: #0000ff; background-color: transparent } a:hover { color: #ff1493; background-color: transparent; text-decoration: underline } img { border-style: none; border-width: 0 } --> </style> |
という具合に<style type="text/css">〜</style>を<head>〜</head>間に記述します。
このとき、スタイルシートに対応していないブラウザでスタイルシートを記述したドキュメントを見ると、<style>〜</style>の範囲に記述したスタイル定義がそのまま画面に表示されてしまう場合がありますので、それを防ぐためには<!-- 〜 -->でスタイルの定義をコメント化しておくと良いでしょう。
3.ページの各要素にインラインスタイルを適用する。
HTMLタグそれぞれに個別にスタイルシートのプロパティを適用する場合はこの方法を使います。現実的には最もよく利用する手法です。
| <p style="text-align: center"> |
また、ブロック単位、ワンポイントで利用する際には
|
<div style="color: #ff0000; background-color: transparent"> この間は文字色が赤になる </div> <span style="color: #ff0000; background-color: transparent">この間だけ文字が赤になる</span> |
という具合に<div>タグや<span>タグを伴って使用することが多いでしょう。
上記1、2、3を簡単に表現すると、1はすべてまとめて面倒をみる、2はそのファイルのみ適用、3はその場限り、とでも表現すると解り易いでしょう。
スタイルシートを使う場合はそれを明示的にブラウザに教えてあげるため<head> 〜 </head>間に、<meta http-equiv="Content-Style-Type" content="text/css">というタグを記入しておきます。また、外部スタイルシートを利用する際はHTML文と同様外部CSSファイルの文字コードを宣言しておきます。Windows環境(Shift_JIS)なら拡張子.cssファイルに
@charset "shift_jis";
という宣言文をファイルの先頭行に挿入しておきます。
Webブラウザによっては特定のバージョンのCSS がサポートされていないため、正しく表示されない場合があります。以下が現在の大まかな対応状況です。IEの場合だと、5.01以上のバージョンならほぼ正しく表示されるようです。また、使い方によってはIEとNetscapeでは表示が異なる場合もありますので、注意が必要です。
|
ブラウザ |
CSS1.0 | CSS2.0 |
| IE4.0以降 | ○ | ○ |
| IE3.0以降 | ○ | × |
| NN4.0以降 | ○ | ○ |
| NN3.0以降 | × | × |
| IE4.0とNN4.0以降 | ○ | ○ |
| IE3.0とNN3.0以降 | × | × |
・IEはMicrosoft Internet Explorerの略、NNはNetscape Navigatorの略。
| スタイルシートを利用する際はそれがブラウザによって対応しているものとそうでないものがある、また表示方法が異なる場合がある等、現時点ではまだまだ問題点も少なくありません。例えばそれが「W3Cのウェブコンテンツ・アクセシビリティ・ガイドライン1.0 CSS技術書」に従って忠実に作成されていたとしても、必ず正しく表示されるという保証はありません。その理由の1つには現在インターネット閲覧用ソフトウエアである「ブラウザ」の大部分をマイクロソフト社のインターネットエクスプローラーが占めており、その仕様において、W3Cのガイドラインとは少なからず異なる部分があるという事実があります。最近の傾向としては「インターネットエクスプローラーで正しく表示される使い方が標準である」といった感がありますが、スタイルシートを利用する際は出来る限り多くの環境(インターネットエクスプローラー、Netscape、Operaなど)で実際の表示を確認しておくことが非常に重要になります。 |
下記によく使用するHTMLタグをスタイルシートで表現してみましょう。
| HTMLタグアトリビュート表現 | スタイルシート表現 |
| <div align="center"> | <div style="text-align: center"> |
| <p align="right"> | <p style="text-align: right"> |
| <table border="0" cellspacing="1" width="100%" bgcolor="#0e0783"> | <table style="border-style: none; width: 100%; background-color: #0e0783; color: #000000"> |
| <table border="0" cellspacing="1" width="100%" bgcolor="#0e0783"><center><font color="#ffffff">・・・</font></center> | <table style="border-style: none; width: 100%; background-color: #0e0783; text-align: center; color: #ffffff"> |
| <font size="10pt">・・・</font> | <span style="font-size: 10pt">・・・</span> |
| <font color="#ff00ff">・・・</font> | <span style="color: #ff00ff; background-color: transparent">・・・</span> |
| <body bgcolor="#ffccff" text="#ff00ff"> | body { background-color: #ffccff; color: #ff00ff } |
クラスとは?
クラス(class)とは和訳で「分類・階級」と訳しますが、オリジナルのスタイルに名前を付けておいて、あとで任意の場所でそれを指定して適用できるようにするものです。
| .original_style_1 { color: red; background-color: transparent; font-style: italic; font-family: verdana,arial,helvetica,sans-serif } |
という具合に、.クラス名 { プロパティ: 値 } で指定します。「.original_style_1」がオリジナルスタイルの名前です。
|
<html> <body> |
ここでは<p class="original_style_1">〜</p>の間が上のクラスで指定された表示になります。例えば、何も指定していないPタグは通常黒色表示ですが、特定の箇所のPタグのみ特殊な設定で表示させたい場合などに利用します。
またリンクを表す書式タグ<a>についてはあらかじめ定義されたクラスとして、特別に要素の範囲を指定しなくても適用することが可能です。リンク部分には、初期状態(unvisited)と読み込み済み状態(visited)とマウスボタンを押している状態(active)の3種類があり、それぞれに対してスタイルを適用することができます。この書式は非常によく利用されます。
| a:link { プロパティ: 値 } a:visited { プロパティ: 値 } a:active { プロパティ: 値 } |
但しこの場合にはピリオドではなくコロン(:)で区切ります。
| a:link { font-size: 10pt; color: #0000ff; background-color: transparent } a:visited { font-size: 10pt; color: #ff0000; background-color: transparent } a:active { font-size: 10pt; color: #0000ff; background-color: transparent } a:hover { color: #ff1493; background-color: transparent; text-decoration: underline } |
この場合、初期状態は青、訪問済みは赤、マウスボタンを押した瞬間は青、マウスカーソルを持っていった状態ではうすい赤になります。
更に詳しいスタイルシートを定義するための構造と規則の詳細、および有効なプロパティと値については、CSSリファレンスページを参照してください。
FrontPage2000でスタイルシート
非常に複雑な要素を持ったスタイルシートですが、それらを全て覚えてしまうのは大変なことです。しかし心配はいりません。FrontPage2000にもこのスタイルシートを簡単に作成できる機能があります。FrontPage2000の「ファイル」メニューから「新規作成」-「ページ」を選択します。

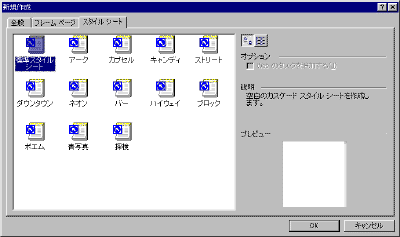
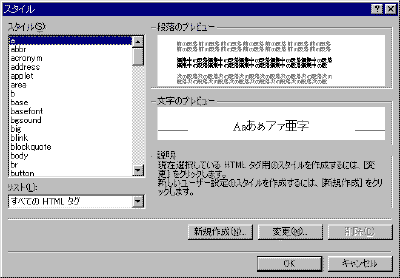
「ページ」から「スタイルシート」タブを選び、「標準スタイルシート」を選択し、「OK」ボタンを押すと白紙のシートが出てきます。その後「書式」-「スタイル」と選択すると以下の画面になります。

ここで、リスト「すべてのHTMLタグ」中のスタイルを作成するときは「変更」を、新しくユーザー設定のスタイルを作成するとき(クラスの作成)には「新規作成」ボタンを押します。

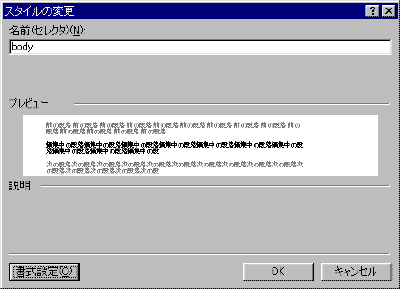
どちらかのボタンを押すとスタイルの変更画面になりますので、「書式設定」ボタンの各メニュー(フォント・段落・罫線・番号・配置)それぞれを自分の好みに設定していきます。このとき、それぞれの選択によってどういう具合に変化するかをビジュアルに確認することができます。これですと面倒なプロパティとその値を覚える必要がありません。いろいろ試してみて、どのように変化していくのかを確認してください。
設定が完了すると
| b | { color: #ff0000 } |
| strong | { color: #0000ff } |
| .f-color_1 | { color: #ff0000 } |
| .f-color_2 | { color: #ff0000 } |
| .f-style_1 | { font-size: 10pt } |
| .align_c | { text-align: center } |
| .align_r | { text-align: right } |
| .s_table | { background-color: #ff0000 } |
| .c_table | { background-color: #ff0000; text-align: center } |
| .d_table | { background-color: #0000ff; text-align: center; color: #ffffff } |
| .back_1 | { background-image: url('back005.gif'); background-position: center 50% } |
のような感じで記入されたシートが出来上がります。
これがスタイルシートです。適当な名前を付けて保存すると「***.css」というファイルになります。
上から順番に
ホームページを作成して、その時には自分では気に入っていても、たまにはデザインや色をがらっと変えてみたいと思うことがあるでしょう。そういった場合にこの外部スタイルシートは非常に効果的です。なぜなら、HTMLファイルが20枚あろうと、50枚あろうと、修正するのは「***.css」ファイル1つだけで済むからです。
ぜひ、スタイルシートに挑戦してみてください。
・参考 当ページのTOPページのスタイルを指定した外部CSSファイル
| CopyRight (C) 2000-2013 by T.Shiraishi All right reserved 無断転載禁止/リンクフリー |