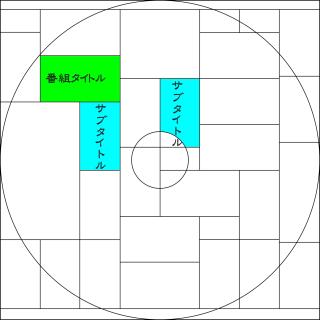
二つの大きい円の内側はレーベル印刷範囲の外径。
外側の円が番組タイトルの透過部分を作るためとレーベル印刷時に位置設定の目安になる。
外側の円(黄色)はレーベル印刷範囲の外径より少し大きめにしているのでレーベル印刷時には印刷されない。
番組タイトルとサブタイトルはレーベル印刷画像の透過処理部分に合わせて縮小。
番組タイトル、サブタイトルの位置は一例。
![画像配置マップ[26]](outside_title_9-7Line_Frame_Layout_s.jpg)
5ブロック構成の配置を色分けで示す。
画像縮小はタイトルが縮小無し、大きい画像が75%、小さい方は50%縮小。
この画像配置マップは、横に細長いシネスコサイズを元にしています。
タイトルの位置は一例。
![画像配置マップ[27]](Movie_6B_75-50_Layout_color320.jpg)
縦に画像連結したブロック画像を10個組み合わせて構成。
ブロック画像はコマ数3個、4個、5個、6個の4種類。
画像縮小は3コマ構成のブロック高さ(ピクセル値)にサイズを合わせる。
サブタイトルの位置は一例。
レーベル印刷では画像配置を左端設定にする。
![画像配置マップ[28]](681012Line_2split_frame_color_Layout.jpg)
縦に画像連結したブロック画像を6個組み合わせた構成でDVD画面サイズ用。
ブロック画像はコマ数7個、8個、9個、10個、11個、12個の6種類。
画像縮小は7コマ構成のブロック高さ(ピクセル値)にサイズを合わせる。
サブタイトルの位置は一例。
レーベル印刷では画像を幅で合わせて上下を中央に設定にする。
![画像配置マップ[29b]](H789101112_frame_Layout.png)
縦に画像連結したブロック画像を6個組み合わせた構成。
ブロック画像はコマ数7個、8個、10個の3種類。
画像縮小は7コマ構成のブロック高さ(ピクセル値)にサイズを合わせる。
レーベル印刷時の画像位置は左端設定が基本。
サブタイトル文字が大きくて文字が欠ける場合等では画像位置を調整する。
![画像配置マップ[30]](H7-10e3-8e2_Line_Frame_Layout.jpg)
画像枠を組合わせて大きめの画像を配置するための基本レイアウト。(標準サイズ用)
画像縮小はブロック画像のピクセル値(縦又は横)にサイズを合わせる。
番組タイトル、サブタイトルの大きさや位置は一例。
画像連結の順番は画像の大きさや配置によって変わる。
![画像配置マップ[31]](8-6towfold_block_diminish_frame_layout.jpg)
![画像配置マップ[33]](8-6frame_5line_Frame_Layout_color320.jpg)
画像縮小はブロック画像のピクセル値(縦又は横)に大きさを合わせる。
番組タイトル、サブタイトルの大きさや位置は一例。
画像連結の順番は画像の大きさや配置によって変わる。

画像フレームは13行8列。
縦長の枠は90度回転画像用。
大きめの枠は2倍画像、スクロール合成画像の枠。
上下の細長い枠は寸法調整の飾り画像。

レイアウトフレームは画像フレームの重ね合わせによるレイヤー構成。
枠の選び方を変えて左右対称の画像配置とした。
レーベルに印刷されるのは円形内。
枠内の薄い線は、重ねた画像フレームのマス目の線。