
画像配置マップは、”レーベル印刷レイアウト”に特定の画像の配置指定や画像枠の色付け等をして、レーベル印刷レイアウトの構成を分かり易くした説明付きの図です。
これは、”レーベル印刷レイアウト”を見ても作成した本人以外は配置の仕方が分からない所があるため参考用に作成した物です。
画像配置マップとレーベル印刷レイアウトは元が同じため、通常は画像配置マップを別途作成することはありません。
(画像配置マップとレーベル印刷レイアウト)

[左図]
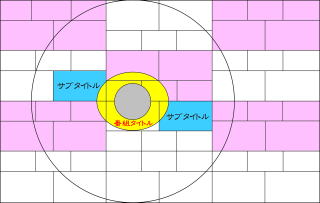
画像配置マップの例。
基本的に画像をどの枠に配置しても自由ですが、一例としてレイアウトを作成した時の配置を示した物。

[左図]
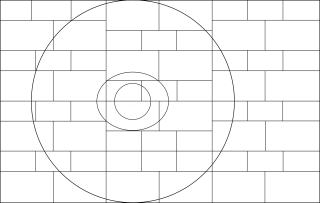
画像配置マップの元となるレーベル印刷レイアウト。
枠だけの図で、この例では楕円が何を意味するかがこれだけでは分からない。
(※印刷した画像配置マップのマス目に画像のファイル番号を記入する。)
メディアのレーベル印刷範囲に該当する円は、実際のDVDメディアの印刷範囲を元にしていますので、レーベル印刷画像に対する相対的な大きさはほぼ正確です。
(※現在主流のワイドレーベル仕様のメディアの場合)
又、この円はレーベル印刷ソフトでの位置設定の目安としての役割もあります。
画像配置マップのタイトル欄には、レーベル印刷画像作成の際の注意点等を記載していますので参考にして下さい。
- 画像配置マップには、画像の割り当て方で二つの種類があります。
- (1)基本的にレイアウト通りに画像を配置する物。
(2)画像の大きさや配置に自由度があり幾つかのバリエーションが作れる物。
(2)の画像配置マップは、最初からバリエーションを作る事を前提にしたレイアウトで、画像の配置の仕方で形が変わるため、マップは元の基本形で掲載しています。
画像連結の順番は画像の配置を決めた後で決めます。
画像配置マップ(=レーベル印刷レイアウト)は、レーベル印刷画像に使用する番組のキャプチャ画像の大きさを前提に作成しています。
- 現在放映されている番組の画面サイズには
- ・標準サイズ(画面比率4:3)
・横長サイズ(ハイビジョンの画面比率16:9)
・映画のシネスコサイズ(16:9より横長で上下に黒帯が入る形になる)
実際には番組によって画像の大きさに僅かなバラツキが出るため、レーベル印刷レイアウトのイメージ通りにレーベル印刷画像を作るには、トリミングを行いキャプチャ画像の縦横比率を画像配置マップと同じにします。
「レーベル印刷レイアウト一覧」には、同じレーベル印刷画像を作れるように ”トリミング比率”を掲載しています。
「トリミング比率」・・・トリミングした画像の高さを”1”とした時の”幅の比率”です。
画像の高さ(ピクセル値)を決めると”トリミング比率”から必要な幅の大きさ(ピクセル値)を計算できます。
「幅」・・・(画像の高さ)×(トリミング比率)の計算値を小数点第一位で四捨五入した整数。
※レーベル印刷レイアウトに画像を当てはめて具体化した物が”レーベル印刷画像”になるため。
[作成手順]
1.画像編集ソフト(Paint Shop Pro9等)の”ペンツール”でレーベル印刷画像の各画像の境界に線を引く。
2.線を引き終わったら全体の線をコピーして新しい画像にする。
3.線の画像に外枠の境界線を引き、”クローンブラシ”等で線の繋ぎ目等を修正する。
4.”楕円ツール”で画像の縦の大きさの円を描く。(円の直径は画像のピクセル値)
5.メディアの印刷範囲の内径に相当する円を描く。(円の直径はピクセル値で計算する。)
6.出来上がった画像を保存して終了。
※必要ならマス目の色付けや説明用の文字を入れます。
- ・2024/1/9
- フォント'sans-serif'指定追加により表示の整合と文章の見直し変更。
- 体裁を幅780pxに変更/画像配置マップ一覧に[46]、[55]を追加。
- ・2024/4/2 ガイドバー変更(ロゴ廃止)。
- ・2024/9/8 リンク先表示の変更。
