
レーベル印刷レイアウトは、「画像縮小」と「画像連結」で構成したものです。
レーベル印刷画像を作るには欠かせない 「画像縮小」と「画像連結」について、レイアウト構成の視点から説明します。
(2011/2 NO.46掲載)
(2023/12 NO.111更新)
辺とは画像の"高さ"又は"幅"です。
画像同士を 縦又は横に繋げる作業を繰り返すことで一つの大きな画像ファイルを作る事が出来ます。
”GV”の画像連結の条件は ”辺の大きさが同じ”という一点で、画像編集ソフトが扱える画像形式なら何でも連結できます。
逆に云えば1ピクセルでも大きさが違えば連結に失敗して画像連結は出来ません。
連結する画像の大きさを揃えるにはトリミングや画像の縮小と拡大を行います。
下は画像連結の基本例です。(※使用ソフト:GV0.86の例)
元画像は同じ大きさのため連結方向は上下左右で可能です。
(※画像はキャプチャ画像をトリミングした物)
(元画像)
| (A) | (B) | (C) |
 |
 |
 |
(横に連結)

(縦に連結)

※(A)画像を基準に横は右側、縦は下側に連結した例。
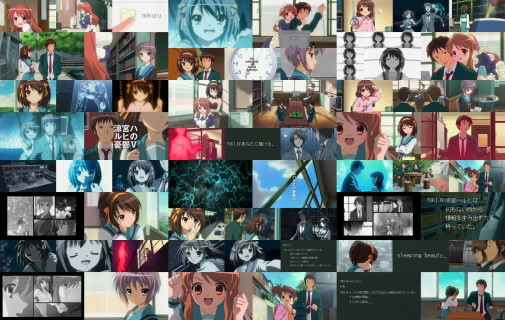
レーベル印刷画像は画像連結だけで作る事も出来ますが、この場合は同じ大きさの画像しか連結できないため、単純に行(横)と列(縦)で画像を並べた形になります。
レーベル印刷画像を作り始めた頃はこの形で作っていました。
(画像連結のみによるレーベル印刷画像の例)

この方法の欠点は連結する画像の大きさを変えられないため、連結した画像のメリハリに乏しく見た目が同じようになる事です。
※キャプチャ画像を前提にした場合です。
左の説明用画像は5行3列です。
[注意]
画像連結が可能なソフトの中には画像の大きさが違っていても指定色で自動補間する物があります。
画像連結の失敗が起こらない点では良いのですが、気づかないうちに意図しない画像になる危険があり、ありがた迷惑な機能とも考えられます。
使用ソフトがどの様な動きをするか把握しておくことを勧めます。
(※JTrimは補間タイプです。)
画像編集ソフトでは ”サイズ変更” や ”リサイズ” 等の呼称になっています。
レーベル印刷画像の作成においては画像の縮小/拡大と云うより画像連結をするために画像の大きさ合わせをする感覚になります。
画像の縮小/拡大には「パーセント指定」と「ピクセル値指定」の二つの方法があります。
レーベル印刷画像の作成では主に画像縮小を行うため縮小を前提に説明します。
「パーセント指定」
50%や80%等、縮小幅をパーセントで指定する方法で、パーセント(%)は画像の高さや幅の寸法に対する縮小率です。
例えば50%指定の場合は、高さや幅の値が半分(50%)になり、面積の方は四分の一(25%)になります。
通常、パーセントの指定は整数で小数点以下の指定は出来ません。
多くの画像を一括処理で縮小する場合に適した方法です。
処理としては寸法合わせと云うより画像の大きさ合わせの感覚です。
この方法の欠点としては、縮小処理を繰り返すと縮小後の寸法にピクセル単位の丸め誤差が発生して画像の大きさにバラツキを生じる場合がある事。
このため、繰り返し処理には注意が必要です。
(パーセント指定の画像縮小の例)

[画像]:(元の大きさ)

[画像]:(50%縮小)
「ピクセル値指定」
画像の高さ又は幅の寸法をピクセル値で直接指定する方法です。
一辺の値をピクセル値で指定すると、もう片方は自動的に決まります。
縮小後のピクセル値を指定するため画像寸法の誤差が無く、画像連結で大きさを揃えるには適した方法です。 処理としては正に寸法合わせの感覚です。
「画像の拡大」
画像の拡大は主に次の場合に行います。
1)数ピクセル程度の画像寸法の調整。
2)特別に大きくする場合。
(画像寸法を調整する場合)
”縦横の比率を保持する”のチェックを外して、高さ又は幅の値を単独で変更します。
(画像を拡大する場合)
”縦横の比率を保持する”のチェックを入れて行います。
画像に粗さを感じない拡大の大きさは元画像の大きさで変わります。
(参考:デジタルカメラ写真)
1000万画素以上のデジタルカメラ写真では画像連結の前にパーセント指定で画像縮小しないとパソコンのメモリを圧迫して動作が遅くなる事があります。
画像縮小を併用することで大きさの異なる画像の組み合わせが可能になり、見た目を変えたレーベル印刷画像を作れるようになりました。
画像の大きさ以外にも画像を90度回転した物やスクロール合成画像の連結も可能になり、レイアウトの幅が大きく広がりました。
画像縮小と画像連結の併用から作成できる一つの例として、次のような定形の組合せがあります。
この定形の組合せでは画像縮小後の画像幅が同じになるため、そのまま縦方向に画像連結することができます。
一長一短はありますが、レイアウトのバリエーションを考えるには良い素材です。
説明では上段に大きな画像を配置していますが幅が同じため下段でも画像連結できます。
説明用の画像は組合せに於ける画像の大きさが分かるように画像比率を揃えています。
※(例はキャプチャ画像をトリミングした物)
(A)10-5レイアウト
100%(縮小なし)と50%縮小の組合せで組合せとして普通に思いつく形です。

上段が一枚、下段が二枚連結のブロック構成になる。
上段に比べて下段の画像面積が小さい(面積比:25%)のが欠点。
特に名称は付けていないが分類のために10-5レイアウトにした。
下の三つは(A)10-5レイアウトの欠点を緩和するために考案した画像連結の組み合わせパターン。
画像面積の差を縮めるために上段の画像を小さくし下段の画像は大きめにした物。
(B)9-6レイアウト
上段が90%縮小、下段が60%縮小(面積比:約44%)の組み合わせ。
幅の大きさ合わせのため、上段が二枚、下段が三枚連結のブロック構成になる。
組合せをしやすいのが利点。

(C)8-6レイアウト
上段が80%縮小、下段が60%縮小(面積比:56%)の組み合わせ。
(※実際には下段のみ75%縮小する)
幅の大きさ合わせのため、上段が三枚、下段が四枚連結のブロック構成になる。
上段が80%のため下段との面積の差が(B)より縮まっている。

(D)8-5レイアウト
上段が80%縮小、下段が50%縮小(面積比:約39%)の組み合わせ。
幅の大きさ合わせのため、上段が五枚、下段が八枚連結のブロック構成になる。
連結後の画像幅が大きいため印刷画像としての組合せは上下(縦)方向のみになる。

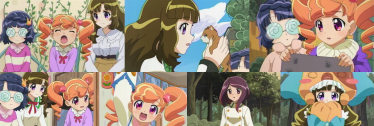
(1)「定形の9-6レイアウトの例」
縦に連結した9-6レイアウト画像を横に3ブロック分連結した物。
90%と60%縮小画像の上下位置を入れ替えて見た目の変化を付けている。
例では更に透過処理と画像の重ね合わせ等を行いレーベルに印刷。
長方形の画像になるため各画像はレーベル印刷範囲を意識して配置。
連結画像が長方形のタイプは印刷範囲から外れて無駄になる画像の多い所が欠点。

※画像は透過処理前の物。
(2)「横画像と縦画像を組み合わせた例」
通常の横画像に90度と180度回転した画像を連結して作った物。
"ピクセル値指定"の画像縮小を繰り返しながら画像連結することで作成が可能になった。

「四方向画像」
横画像に "90度右回転"と"左回転"、"180度回転" を組み合わせるアイディアを少し変わった形で具体化した物。
中心部から外に向かって徐々に画像が大きくなる所が特徴。
画像連結した横と縦で大きさに違いがでる欠点は飾りの画像を入れることで調整。
(3)「A・レーベルレイアウトの例」
初期の行と列の構成をベースにして縦画像(90度回転画像)を組み合わせた物。
トリミング比率を調整する事で横画像と縦画像の大きさが近似する事を利用した画像連結で出来たレイアウト。

画像配置に数字等のモチーフの概念を取り入れた事を特徴とする。
例では、数字の”7”の形に横画像を並べている。
この印刷画像では通常より大きなスクロール合成画像を組み合わせている。
正方形の画像に仕上げるため、飾りの画像を追加して大きさを調整。
(4)「B・レーベルレイアウトの例」
画像を配置したフレームを角度を付けて重ねた物。
基本は従来と同じで簡単なレイヤーの重ね合わせ構成によるレイアウト。

画像の斜め配置を実現したレイアウトを元に左右対称のレイアウトにした物。
角度を付けて重ねた画像フレームの効果と画像の向きによりレーベルの印刷画像が回転しているように見える所が特徴。
台詞入りのレーベル印刷画像の例。
画像を円形に配置するタイプは大きな印刷欠けで無駄になる画像の少ない所が利点。
- ・2018/9/11 画像の縮小、ガイドマップ変更。
- ・2023/4/10 参考欄に(4)その他 を追加。
- ・2023/11/28 フォント'sans-serif' 追加により表示の整合と文章の見直し修正。
- ・2023/12/20 表示幅(780px)と文字(13pt)指定に伴い表示の整合と文章の見直し変更。
- (4)「B・レーベルレイアウトの例」を追加。
- ・2024/4/2 ガイドマップ変更(ロゴ廃止)
