 |
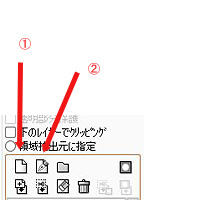
①→「新規レイヤー」を作成するボタン
②→「ペンレイヤー」を作成するボタン
※「ペンレイヤー」っつーのはベクター形式のレイヤーだ。
コミックスタジオとかでもあるけれど、線がベクターで描画される。もちろんラスタライズも可能だ。パスで変形も出来るぞ。
う~~ん。ドロー系のソフトと思いきや、これ一本で漫画も描けそうだ。
ナイスだなぁ。
まさにオタク文化発祥の地。じゃぺーん。
|
|
|
 |
1・まずは下書きを描く
「鉛筆」ツールの太め(14pxぐらい)で、ガシガシと描きます。
そのあと、細め(4~10pxぐらい?)で、仕上げ。
(後述しますが、この下書きを仕上げた時に修正を施します)
それからペン入れです。 |
 |
2・ペン入れ
ペン入れしない人もいるだろうけど・・・・上記②を押してペンレイヤーを作成。
左のツールボックスがペンパレットに変わるので、ペンを選択。
太いところ(外郭や境目)は4pxで。細いところ(装飾、髪など)は2pxでペン入れします。
適当に、膝にアーマーみたいのも付けてみた。
もう、世界観むちゃくちゃだ(苦笑)
でも、立ち止まるな!一気にかけっ!と、自分を鼓舞
主線はきちんと閉じましょう。つまり、繋げましょう。
簡単に書くためには隙間があってはだめなのです。
|
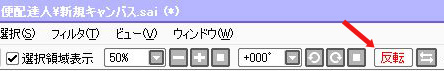
| と、ここでちょっと反転

ツールバーのこれを使って、画面を反転表示。歪みとかを確認します。
今回は急いで描くのでおおまかにチェック!!
|
 |
←これが反転した画像。
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・うーむ。もうちょっと「跳んでる」感というか、躍動感がほしいところ。 |
 |
←で、右腕を修正しました。
『修正液』ツールで大まかに消し、『ペン』ツールで大胆に描き込み。
※このアプリには【透明色】という色が用意されてます。
これを使って塗りつぶすのもありですねー。
ショートカットは『 - 』 です。便利だす。 |
 |
ま、こんなもんか。
主線終了~~~~。 |
 |
『ペンレイヤー』の下に、『通常レイヤー』を作成。
顔だけ塗ってみました。
前の時に肌の塗り方とかはさんざん書いたし、いろんなサイト様でもやってるので今回は省略。
ためしに、新水彩だけで塗ってみたよ。
|