| HTMLリファレンス_________ |
| イメージマップ |
ホームページを閲覧していると、1枚の画像がメニューのようになっていて、いくつものリンク先が設定されているページをご覧になったことがあるでしょう。そういった1枚の画像の中に複数のリンク先を設定することをイメージマップといいます。
このイメージマップには2種類の方法があります。 1つはサーバーサイド・イメージマップというもので、従来は(その昔は)この方法しかこのような画像メニューを作る手段はありませんでした。この方法は、ローカルにWebサーバーを構築しているような方であれば簡単にできるようですが、そういった環境に無い方には確認のためいちいちプロバイダに接続しなければならないためなかなか面倒な方法でした。
その後、WWWブラウザ側でこういう画像を扱う方法(HTML文法)が考案され、クライアントサイドでのイメージマップという方法が可能になりました。ここではこのクライアントサイド・イメージマップの作成方法をご紹介します。
イメージマップのHTML文
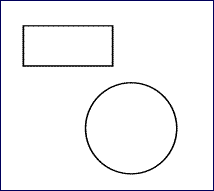
まず始めにイメージマップに使用する画像を作成しておかなければなりません。ここでは説明のために以下の画像(ima_m.gif)を作成したとしましょう。
 ima_m.gif
ima_m.gif
この画像を取得するHTMLタグは<img src="画像ファイル名">となります。これをイメージマップとして使用するには<img src="画像ファイル名" usemap="#マップ名">というタグを追加します。次に、このマップ名についてのイメージマップの設定を行います。
| <map name="マップ名"> <area shape="RECT/CIRC" coords="座標" href="リンク先"> ・ ・ </map> |
作成してみよう
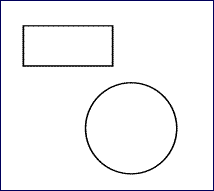
では、上記のima_m.gifに実際にイメージマップの設定を行ってみましょう。
四角い領域をクリックするとTest Page 1へ、丸い領域をクリックするとTest Page 2へリンクするようにHTMLで指定すると、
| <img src="ima_m.gif" alt="ima_m.gif" border="0" usemap="#ima_m" width="214" height="191"> <map name="ima_m"> <area shape="RECT" coords="22,25,112,66" href="test_p1.htm" alt="Test Page 1"> <area shape="CIRCLE" coords="129,128,46" href="test_p2.htm" alt="Test Page 2"></map> |
となります。(下画像の四角い領域、丸い領域それぞれをクリックしてみてください)

その他のポイント
座標指定を行った際、イメージマップの領域が重なった場合には、最初の設定が生きるようです。リンク先を指定しなかった場合、イメージマップの領域はクリックされてもどこへもリンクされない領域として扱われます。
イメージマップを作成するのにいちいち座標の指定を行うのは面倒だ、という方にはCSIM-Editorというイメージマップ作成ソフト(フリーソフトウエア)があります。 http://hp.vector.co.jp/authors/VA001944/からダウンロードできますので、興味のある方は使ってみてください。
| CopyRight (C) 2000-2013 by T.Shiraishi All right reserved 無断転載禁止/リンクフリー |