| ホームページ作成・CGI_________ |
| ホームページの作成 |
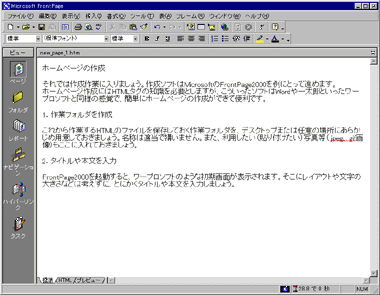
それでは作成作業に入りましょう。作成ソフトはMicrosoftのFrontPage2000を例にとって進めます。
ホームページ作成にはHTMLタグの知識を必要としますが、こういったソフトを使うことでWordや一太郎といったワープロソフトと同様の感覚で、簡単にホームページの作成ができて便利です。
1.作業フォルダを作成
これから作業するHTMLのファイルを保存しておく作業フォルダを、デスクトップまたは任意の場所にあらかじめ用意しておきましょう。名称は適当で構いません。また、利用したい(貼り付けたい)写真等(.JPEG、.GIF画像)もここに入れておきましょう。
2.タイトルや本文を入力
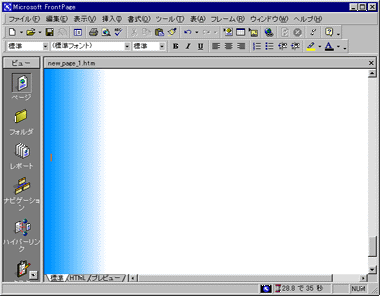
FrontPage2000を起動すると、ワープロソフトのような初期画面が表示されます。そこにレイアウトや文字の大きさなどは考えずに、とにかくタイトルや本文を入力しましょう。

3.レイアウトの設定
おおまかな入力が完了したら、次にレイアウトの設定を行います。文字を中央に揃えたり、見出しの部分の文字の大きさを変えたりと、ワープロソフトと同じ感覚で体裁を整えていきます。
4.ファイルの保存
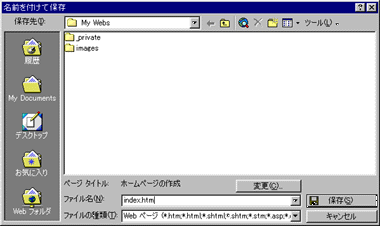
念のためファイルを一度保存しましょう。「ファイル」メニューから「名前を付けて保存」を選び、ファイル名をindex.htmlもしくはindex.htmという名前で保存します。ここでの注意事項はファイル名を日本語を使って付けてはいけないということです。日本語の名前のファイルを指定した場合、Internet Explorerは常にUTF-8としてURLを送信するためエラーとなって表示(取得)できません。必ず英数字を使って付けましょう。また無用なトラブルを避けるためにも拡張子も含めてすべて小文字で付けましょう。
| ・補足(UTF-8) ここではUTF-8の詳しい説明は省略しますが、上記のようにInternet Explorerではデフォルトで日本語の名前のファイルの取得に失敗します。どうしても日本語ファイル名に対応したい場合は「インターネットオプション」から「詳細設定」タブを選択し、「ブラウズ」項目の中の「常に UTF-8 として URL を送信する(再起動が必要)」のチェックをはずすことによって可能となります。 ・補足(index.html) TOPページ(一番先頭のページ)には必ず「index.html」と付けなくてはいけません。これはサーバーの仕様において、インデックスの検索順が決まっているからです。その順番としては「index.html」「index.htm」「index.shtml」「index.cgi」の順が多いようです。TOPページ以外のファイルには好きな名前を付けて構いませんが、とにかく日本語はダメです。 |

5.画像の貼り付け
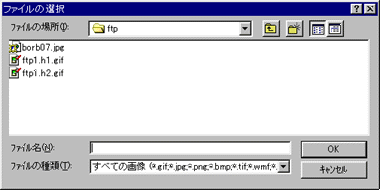
次に画像の貼り付けです。ここでの注意事項は、貼り付ける前に画像ファイルを1で作成したフォルダにあらかじめ移動させておく必要があるということです。画像を貼り付けると同時に、HTMLファイル自身には画像のあるフォルダまでのパスが記録されます。後から画像を別のフォルダに入れたりすると、ディレクトリ構造が変わってしまい、画像がきちんと表示されなくなります。
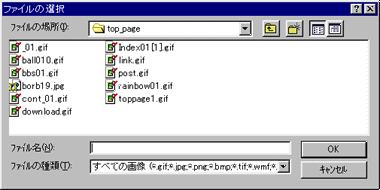
画像の挿入は「挿入」メニューの「画像」−「ファイルから」を選択し、貼り付けたい画像を選んで「OK」ボタンを押します。


貼り付けた画像についても中央に揃えたりと、レイアウトを考えます。
6.ページ全体のレイアウト
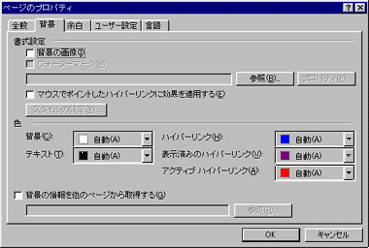
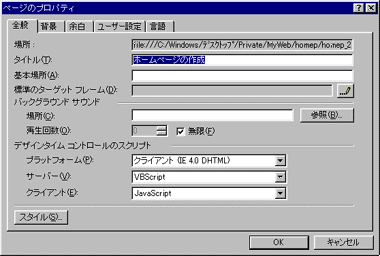
テキストや画像を配置したら、次はページ全体のデザインを見栄えよくしていきましょう。まずは「背景」を無味乾燥な白ではなく、カラフルにしてみましょう。FrontPage2000等のソフトは、背景の初期設定が白(実際は透明色)になっていますが、これを別の色やパターン画像に変えてみるだけで、雰囲気ががらりと変わります。背景を変えるには「書式」−「背景」からページのプロパティを表示させ、「背景」タブを選択します。
単に背景色を変えるには「色」−「背景」で背景色を選択します。



・背景画を挿入後
最後に画像に合わせて文字色を変えたり、文字を斜体にしたり、水平線で区切りを入れたりとメリハリをつけて完成です。
7.リンクを張る
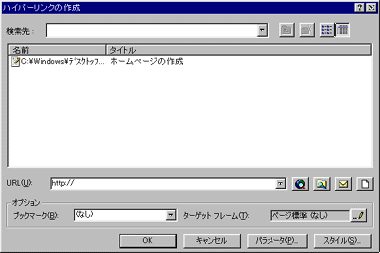
次に「リンク」の設定を行いましょう。ホームページに貼ってある画像や文字列をクリックすると、別のホームページに飛んでいくのを見たことがあると思いますが、これをリンクまたはハイパーリンクといいます。リンクの設定は、リンクを張りたい文字列や画像を選んで、「挿入」−「ハイパーリンク」または右クリックメニューから「ハイパーリンク」を選択します。すると、URLやメールアドレスを入力する画面が現れますので、別のサイトにリンクさせる場合はhttp://で始まるURLを、自分で作成した別のページにリンクさせる場合は、ファイル名を指定します。もちろんメールアドレスも指定することができます。こうしておくと、ブラウザ上で指定した部分をクリックするとメールソフトが起動し、すぐにそのアドレス宛にメールを出せるようになります。

リンクが張られたテキストは、通常の設定ですと青色に下線が引かれた状態になりますが、これを別の色に変えることもできます。
リンクを張り終わったら、指定されたところに飛ぶかどうか必ずチェックしておきましょう。
8.ページタイトルの設定
最後に「ページタイトル」を設定します。ページタイトルとは、ブラウザのタイトルバーに表示される名前のことです。ブラウザの「お気に入り」や「ブックマーク」に表示されるのは、「index.htm」といったファイル名ではなく、このページタイトルとなります。

訪れた人が「お気に入り」に追加してくれたときに、何のページなのかすぐに分かるような名前にしておきましょう。
これでホームページは完成です。次に完成したホームページをFTPソフトを使って転送しましょう。尚、FrontPage2000にはFrontPage Server Extensionsというファイル転送機能がありますが、これはサーバーサイドでFrontPage Server Extensionsがインストールされていないと対応できません。現在のところ対応しているサーバーは少ないようです。ファイルの転送は次ページで紹介するようなFTP専用ソフトを使用して転送しましょう。
・基本用語解説
HTML
ホームページの内容を、文字によって記述するための言語。タグと呼ばれる文字列を使い、文字の大きさや色、画像の位置などを指定する。
ファイルとフォルダ
パソコンなどで使う書類をファイルといい、それをしまっておく入れ物をフォルダという。また、フォルダのことをディレクトリと呼ぶこともある。
jpeg
静止画像データの圧縮形式の一つで、標準的なデータ形式として広く普及している。写真など細かい色遣いの画像の保存に適し、容量が少なくて済むが、色の劣化も起こる。
gif
画像ファイル形式の一つで、256色までしか表示できないが、背景を透明にする透過型GIFや、粗い画像が徐々に表示されていくインターレースGIFなど応用範囲が広い。
GIFアニメーション
複数のGIF画像を連続して表示し、動いているように見せることができる画像。プラグインなどを必要とせず、ほとんどのブラウザで表示できるので、多くのホームページで使用されている。
ホームページ公開の流れに戻る(Alt+R) TOPページ(Alt+B) 次へ(Alt+F)
| CopyRight (C) 2000-2013 by T.Shiraishi All right reserved 無断転載禁止/リンクフリー |