レーベル印刷画像例(イメージ)印刷レイアウトの説明
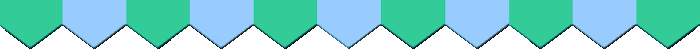
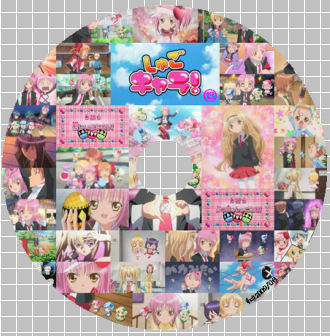
 [25] 「外径縁タイトル 8-6ブロックレイアウト」
[25] 「外径縁タイトル 8-6ブロックレイアウト」外径の縁に透過とレイヤー処理で番組タイトルを配置した、定形の8-6ブロック構成レイアウト。
8-6は80%縮小と60%縮小の組み合わせ。
(実際には60%枠を75%縮小し、80%枠は縮小無し。)
番組タイトルの位置は左45度に設定。
トリミング比率:1.743
(2008/10 NO.17掲載)
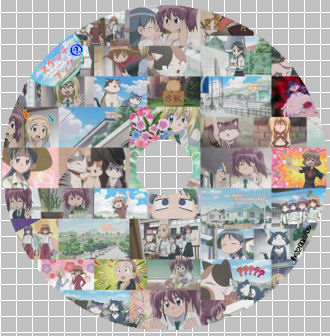
 [26] 「外径縁タイトル 9行7列レイアウト」
[26] 「外径縁タイトル 9行7列レイアウト」[25]をデザイン的に見直し、行単位のレイアウトと組み合わせた物。 (標準サイズ用)
9行7列という小さめの画像枠は見た目にスッキリした印象を狙った物。
このレイアウトは、サブタイトルの多い方がよりデザイン的な効果が大きく、その点では特殊な形。
番組タイトル関係は透過とレイヤー処理で配置。
(タイトルの画像縮小無し。)
トリミング比率:1.3109
(2008/11 NO.19掲載)

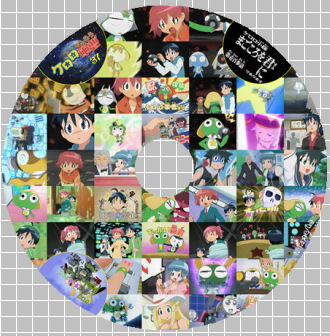
[27]「映画用6B7.5-5レイアウト」
タイトル位置を決めてから画像枠を6ブロックで構成した変則的な配置の物。
ブロック配置は単純な構成で作り易くした。
画像縮小は75%と50%の組み合わせ。
タイトルは画像縮小無し。
トリミング比率:2.2867
(2008/12 NO.20掲載)

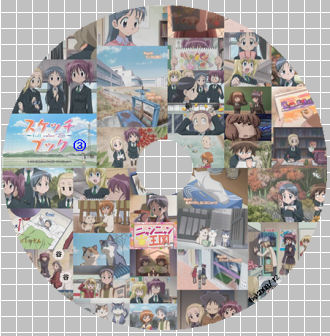
[28]「縦3-4-5-6コマ 10Bレイアウト」
画像を縦に連結したブロックを組み合わせた物。
ブロック画像はピクセル値指定で縮小し画像連結。
画像枠は上下の二分割配置で、合計10個のブロックから成る。
ブロックの画像枠は、3、4、5、6個の4種類。
トリミング比率:1.743
(2009/1 NO.21掲載)

[29]「縦7-8-9-10-11-12コマ 6Bレイアウト」
画像を縦に連結した各ブロックの組み合わせから成る[28]の拡張版。 [28]と異なり上下の二分割は無い。
各列の画像枠は7個から12個までの合計6種類。
左側から画像枠の少ない順に配置。
画像縮小は画像枠7個のブロック高さに合わせたピクセル値指定。
トリミング比率:1.5147
(2009/2 NO.22掲載)
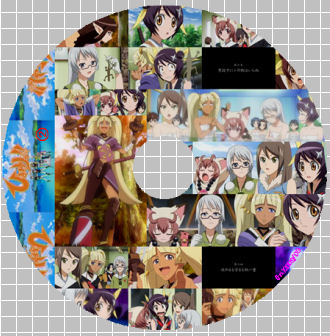
 [30]「縦7-10-8コマ/マルチ6Bレイアウト」
[30]「縦7-10-8コマ/マルチ6Bレイアウト」画像を縦に連結した各ブロックの組み合わせから成る[29]の応用版。
(ブロックの画像枠は3種類)
・番組タイトル列:画像枠7個
・サブタイトル列:画像枠8個
・中の3列:画像枠10個。
画像枠10個のブロックは交互に180度回転画像を配置して、対応するサブタイトルも逆さ。
縮小は画像枠7個に合わせたピクセル値指定。
トリミング比率:1.743
(2009/3 NO.23掲載)

[31]「8-6縮小二重ブロックレイアウト」
8-6レイアウトの二重構成(内側と外側)の物。
(標準サイズ用のレイアウト)
左右にある縦長の画像はスクロール画像を合成・編集した物で、この様な画像枠を想定したレイアウト。
画像縮小はピクセル値指定。
画像連結の順番は画像の大きさと配置で変わる。
トリミング比率:1.3151
(2009/4 NO.24掲載)

[33]「8-6縮小多重ブロックレイアウト」
中央部を8-6レイアウトで構成した多重ブロック構成のレイアウト。
上下に行単位の画像枠を追加した点が[31]と異なる。
画像縮小はピクセル値指定。
トリミング比率:1.743
(2009/7 NO.27掲載)

[34]「4方向縮小ブロックレイアウト」
上下左右の4方向にブロック画像を縮小配置して組み合わせたレイアウト。
4方向画像のアイディアをレーベル印刷レイアウトとして具体化した物。
画像枠は外側になるに連れて大きくなる。
トリミング比率:1.5147
(2009/8 NO.28掲載)

[35]「左タイトル10行8-5縮小レイアウト」
8-5レイアウトを左タイトルの構成にした物。
例の場合は、50%縮小の画像枠に2倍の画像を配置しているため、実質7行に成っている。
上下各二行が80%、中央の6行分50%縮小。
トリミング比率:1.7528
(2009/9 NO.29掲載)
[ by star-route13 ](2014/08 refine)(2019/06 HTML-refine)/N2023